Как создать кнопку онлайн
Здравствуйте, друзья!
Сегодня мы научимся как создать кнопку онлайн для своих интернет ресурсов — рассылки, блога, скайпа, подписных страниц.
Делать кнопку, как Вы поняли, мы будем на онлайн сервисе, на сайте cooltext.com.
На этом сервисе можно делать также разные логотипы и баннеры. Недавно мы учились создавать простой баннер, здесь же гораздо больше функций для создания более сложного и более красивого баннера и логотипа.
Но наша задача сегодня — это создать кнопку. Идём по ссылке http://cooltext.com/
Попадаем на страницу с логотипами, опускаемся вниз страницы, последние ряды — это шаблоны кнопок.
При наведении курсора мышки на кнопку, мы видим — весь шаблон. Выбирайте, которая понравится и жмите на неё.
Я для примера выбрала вот такую вот кнопку. 
И сейчас мы её будем редактировать. Нажав на понравившуюся кнопку, мы переходим на страницу создания кнопки.
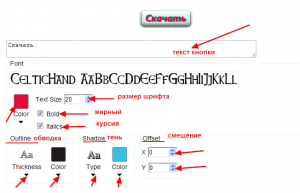
Вначале будем редактировать текст, который будет написан на кнопке. (кликабельно)
В поле вводим этот текст, я написала «Скачать», Вы, конечно же, выберите свой. Любые изменения,которые мы делаем, сохраняются автоматически и Вы сразу же можете видеть, как изменяется кнопка.
Далее из скриншота мы видим, что можно выбрать цвет текста,нажав на квадртик с цветом, размер текста (если Вы будете увеличивать размер текста, сама кнопка тоже будет увеличиваться, если размеры стоят автоматически, об этом чуть позднее).
Если поставим галочки, то можем выделить текст жирным или курсивом.
Далее — обводка букв. Если нажмём на треугольник — в выпавшем меню выбираем тип обводки, а нажав на цветовой квадратик — цвет обводки.
В разделе — тень текста — нажимаем на понравившийся тип тени и её цвет.
Чуть подробнее по смещению. Вы можете сместить текст вправо, влево, вверх, вниз относительно кнопки.
Х: с минусом — смещение влево, с плюсом — смещение вправо
У: с минусом — смещение вверх, с плюсом — смещение вниз.
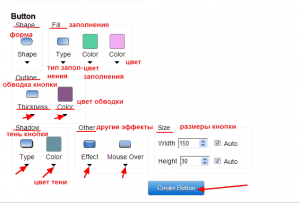
Отредактировав текст на кнопке, переходим к редактированию самой кнопки (кликабельно)
Выбираем форму кнопки — здесь Вы из первоначальной кнопки можете сделать любую форму.
Далее настраиваем заполнение кнопки. В типе заполнения можно выбрать любой понравившийся тип — первый заполняет всю кнопку полностью, остальные — в разных вариациях.
Потом выбираете цвет самого заполнения и цвет оставшейся вне заполнения области. Попробуйте разные варианты, можно получить удивительное сочетание преходящих друг в друга цветов.
Следующий раздел — обводка кнопки. Также выбираете тип обводки и её цвет.
Далее настраиваем тень кнопки, её цвет и другие эффекты.
Теперь переходим к размерам кнопки. По умолчанию Вы видите те размеры (ширина, высота), котрые присвоены данному шаблону. Рядом с этими размерами стоят галочки в словах «Auto».
Это значит, если Вы будете изменять размер текста кнопки, автоматически будет увеличиваться и сама кнопка (её ширина и высота). Если же Вам надо выставить какой-то свой размер кнопки или сделать текст большим, а кнопку оставить прежней, или какие-то другие варианты, то просто уберите галочки и выставьте нужный Вам размер.
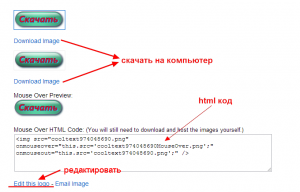
Когда настроили кнопку так, как Вам нравится, нажимаете большую синюю кнопку, которая по-русски называется «Создать кнопку» и переходите на такую вот страницу. (кликабельно)
Здесь Вы можете выбрать один из вариантов (можно и оба) кнопки и скачиваете её себе на компьютер. Можно взять html код данной кнопки.
Если же что-то не понравилось, можно нажать на «Редактировать» и вернуться обратно. Сделать нужные настройки и снова нажать на синюю кнопку «Создать кнопку». И так можно возвращаться сколько угодно раз, пока кнопочка не будет Вам радовать глаз.
Вот и всё, друзья!Теперь Вы знаете как создать кнопку онлайн. Ничего трудного здесь нет, а вот удовольствие от своего творчества Вам гарантирую!
После создания, кнопку можно вставить на любой ресурс, можно сделать её ссылкой.
А мы продолжаем мини-конкурс «Найди смайл»
В прошлый раз первыми были дед Виталя (4 балла) и снова Ирина (2 балла).
Общий счёт: дед Виталя — 23 балла, Ирина — 19 баллов, Лилия — 13 баллов, Евгения -9 баллов, Александра — 6 баллов, Ольга -5 баллов, Лана и Томский школьник -по 2 балла.
Сегодня Вас смайлики ждут в рубриках «Автоматизация» и «Программы»
С уважением, Людмила Винокурова