Делаем быстро красивую 3D обложку
Здравствуйте, друзья!
Когда я создала свой первый видео курс, передо мной встал вопрос — как же сделать красивую коробочку под этот курс?
Мне нужна была простая программа для создания 3D обложек. И пришлось перелопатить ворох информации, чтобы найти такую программу.
И если Вы в поисках того, как сделать 3d обложку для Вашего курса, книги, диска, то сегодня я Вам покажу как её можно сделать при помощи простой программы Q3DCover. Бесплатно! Быстро! Легко!
Мы с Вами уже подготовили картинки для этой обложки, подходящие именно для Вашего инфопродукта. И сейчас приступим непосредственно к созданию 3D обложки.
Друзья мои, сегодня я хочу протестировать плагин «Заплати лайком», есть жалобы, что не на всех блогах он работает корректно, поэтому давайте вместе его проверим на моём блоге. Обязательно отпишитесь в комментариях — как всё у Вас получилось.
Под этот плагин я хочу спрятать ссылку для скачивания программы Q3DCover. Давайте посмотрим что получится.
[pwal id=»28064231″ description=»Чтобы скачать программу, лайкните любую кнопку»]СКАЧАТЬ ПРОГРАММУ[/pwal]
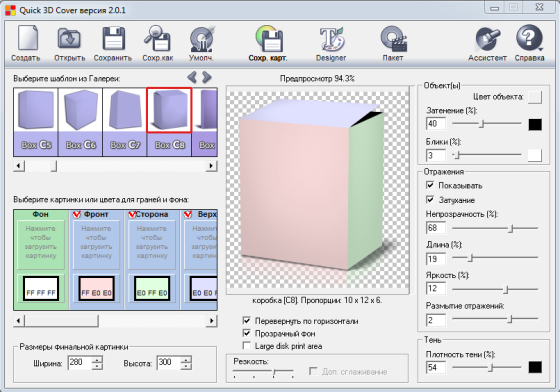
Программа скачалась на Ваш компьютер в архиве. Разархивируйте его, откройте папку и нажмите на значок программы (4 квадратика и рядом название программы). Программа откроется. Вот так она выглядит.
Слева и справа — настройки, а в центре — Вы сможете видеть, как будет отображаться Ваш инфопродукт в процессе настроек.
Давайте рассмотрим все настройки.
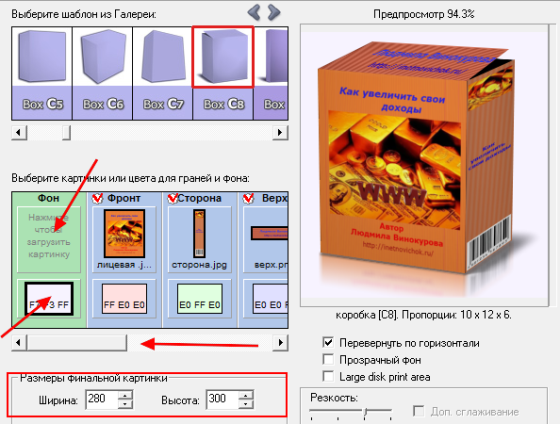
Слева вверху, можно выбрать шаблон для Вашего инфопродукта, нажимая стрелочки влево-вправо. Здесь есть коробочки разных размеров и форм, книги, диски, телефоны, пластинки, телевизоры, доски….
Галерея обширная, на любой вкус. Мы рассмотрим на примере коробочки, т.к. в предыдущей статье, готовили картинки именно для неё. А вот ниже, как раз эти картинки и будем загружать
Вы можете выбрать фон в виде картинки (верхняя стрелка), выбрав изображение со своего компьютера или в виде цвета (нижняя стрелка), выбрав нужный цвет из открывшейся палитры. А можете вообще эту вкладку не трогать и фон останется белым по умолчанию. Таким же образом загружаете подготовленные картинки из компьютера для фронта, стороны, верха.
Нижней прокруткой можно выбрать и настроить диски (если Вы выбрали шаблон с диском).
В самом низу можно подобрать размеры шаблона (ширину и высоту).
Рассмотрим настройки в средней части программы.
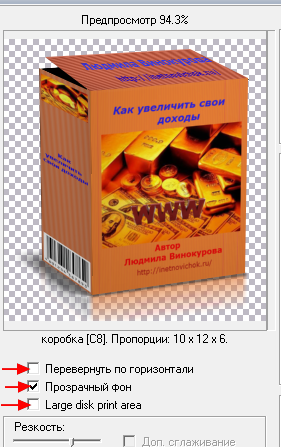
Если мы уберём верхнюю галочку, то коробка повернётся по горизонтали.
Если во второй строке, мы наоборот, поставим галочку, то у нас будет прозрачный фон.
Если у Вас шаблон — коробка или книга, то третью галочку ставить не надо. Она предназначается для дисков.
Если Вы выбрали диск, то поставив галочку в третьей строке, отверстие в центре у диска будет меньше, а картинка больше.
Если не поставили, то соответственно, отверстие на диске будет широкое, а картинка меньше.
Ну, и в самом низу можно настроить резкость.
Все изменения, которые Вы будете производить, Вы увидите на шаблоне, поэтому трудностей никаких возникнуть не должно.
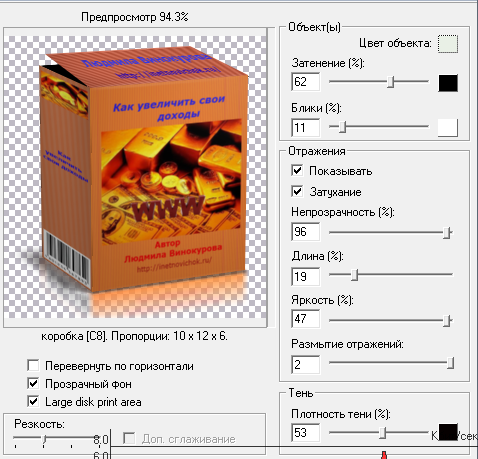
Теперь давайте сделаем настройки в правой части программы
В общем-то, тут ничего сложного нет и все настройки зависят только от Вашего вкуса, поиграйтесь, подберите то, что Вам понравится.
Затенение и блики — это настройки самого объекта. Здесь можно выбрать как процент затенения и бликов, так и их цвет.
Все настройки ниже относятся к настройкам отражения. Всё, что Вы будете делать, будет отображаться в средней части. Так что всё будет под Вашим контролем. Экспериментируйте и подбирайте под Ваш вкус.
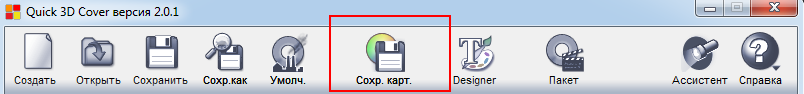
Когда ваш шедевр будет готов, его надо будет сохранить. Вверху на панели нажмите «Сохр.карт»
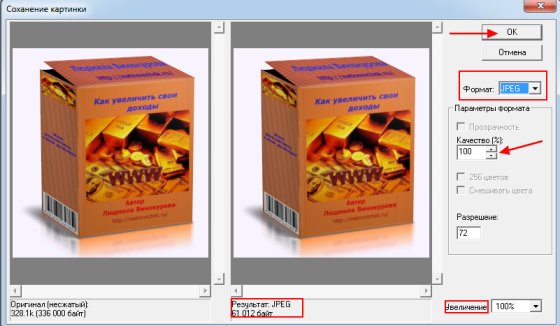
У Вас откроется такое вот окошко
 Слева — оригинал (та картинка, которую Вы сделали), а справа — результат (та картинка, которую Вы будете сохранять.
Слева — оригинал (та картинка, которую Вы сделали), а справа — результат (та картинка, которую Вы будете сохранять.
Выберите формат картинки. Обратите внимание, что при выборе формата вес картинки будет изменяться (увидите снизу результат). Так, формат png будет весить больше, чем формат jpeg.
Выставьте качество картинки (вес также будет изменяться, при уменьшении качества — вес будет меньше).
Увеличение — можно картинку оставить по умолчанию 100%, а можно увеличить или уменьшить.
Когда завершите настройки, нажмите ОК. Выскочит окошко, где вам надо будет выбрать папку на Вашем компьютере, куда Вы хотите сохранить эту картинку и дать ей имя. 3D обложка готова!
ВНИМАНИЕ!
Для тех, кому было сложно освоить фотошоп редактор онлайн
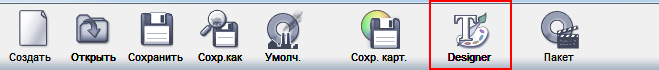
В этой программе Вы можете создать обложку без приготовленных картинок. Для этого в верхней вкладке нажмите «Т»
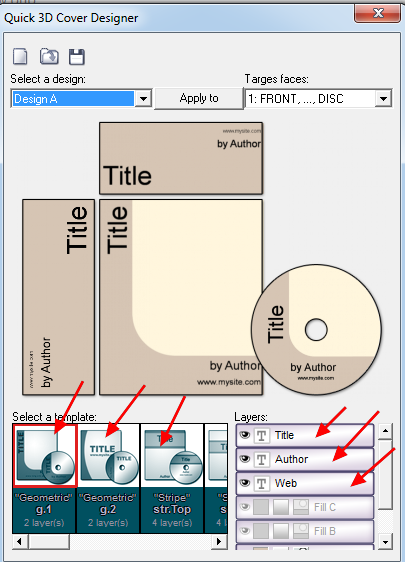
Перед Вами откроется такое окно
Слева выберите шаблон (тот рисунок, который будет на Вашем инфопродукте), можете воспользоваться прокруткой внизу. Есть различные варианты рисунков. Справа Вы видите обозначения Title (сюда вводим название Вашего курса, книги и т.д), Author( Ваши фамилия и имя), Web(Ваш сайт). Можно настроить шрифт, цвет шрифта, стиль шрита (обычный, полужирный).
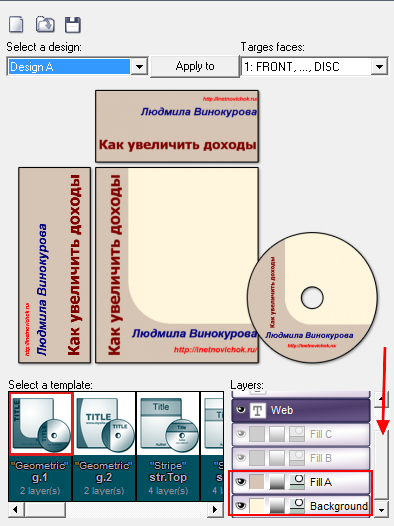
У Вас должна получиться примерно такая картина (в зависимости от шаблона, но возьмём, к примеру, первый шаблон)
Дальше прокручиваете прокрутку вниз и нам нужны будут нижние активные вкладки, чтобы настроить цветовую гамму шаблона ( в зависимости от того, какой Вы шаблон выбрали, этих вкладок может быть больше).
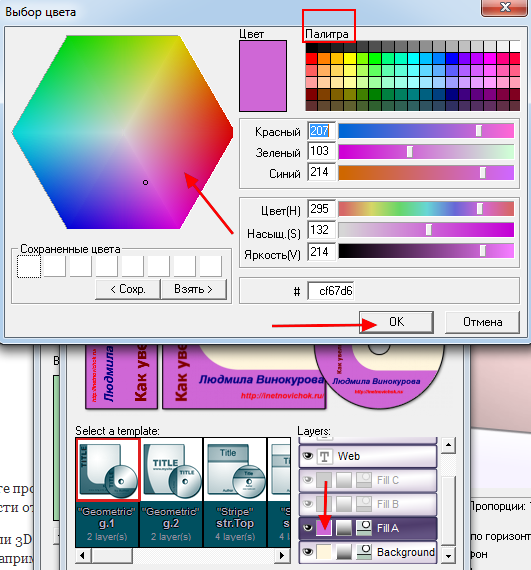
Вначале поработаем с верхней вкладкой FillA (та часть, где введена информация). В этой вкладке есть 3 квадратика. Если нажмём первый, появится такое окошко
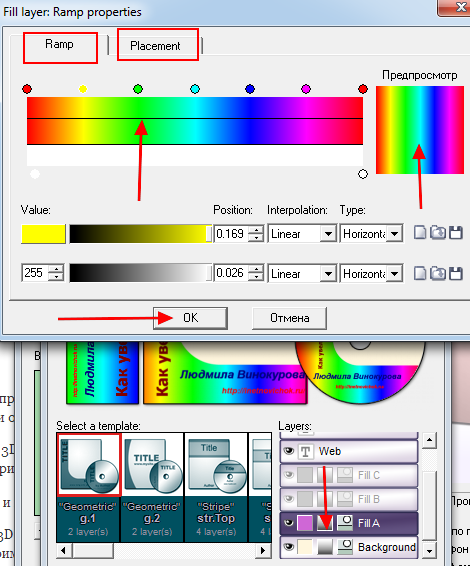
Здесь мы выбираем цвет и нажимаем ОК. Я, как Вы видите, выбрала фиолетовый. Если же Вы хотите что-то более оригинальное, чем просто цвет, то нажмите на второй квадратик (не забывайте, второе действие отменит первое и наоборот). Выскочит уже такое окно
В горизонтальной полосе, Вы можете передвигать мышкой цветные кружочки и справа в Предпросмотре видеть как это будет выглядеть. Вверху во вкладке Placement, можно, меняя радиокнопки, изменять положение этих цветных полос.
Подобрав нужный вариант, нажимаете ОК. Если же у Вас на компьютере есть какая-нибудь картинка, которая подойдёт к Вашему инфопродукту, то Вы нажимайте на третий квадратик и загружайте её со своего компьютера.
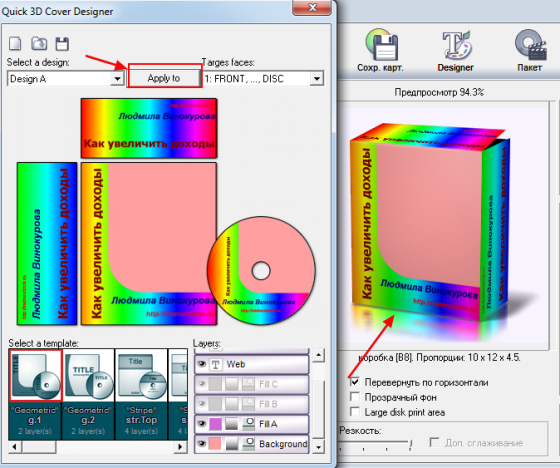
Та часть, где введена информация теперь у нас цветная, а средняя часть так и осталась белой. Чтобы её сделать цветной, поработайте с нижней вкладкой Background. Здесь также три квадратика и принцип работы точно такой же, как мы только что с Вами разобрали (просто цвет, цветные полосы, картинка).
Когда Вы всё сделаете, всё настроите, надо будет всего лишь нажать наверху кнопку Apply to
И Ваш рисунок автоматически переместиться на шаблон, который Вы выбрали для своего инфопродукта. А дальше всё также, как мы разбирали, когда говорили о картинках. По сути, мы просто использовали готовые шаблоны программы и вставили их вместо картинок.
Всё, друзья! Вы сделали 3D обложку для вашего инфопродукта и теперь эту красоту можно вставлять на различные интернет — ресурсы, например, на Ваш блог или сайт-воронку.
Пост получился огромный, но, поверьте, делается это всё гораздо и гораздо быстрее! Дерзайте! Творите!
Впереди Вас ждёт ещё много всяких интересных и полезных программ, поэтому лучше подписаться на обновления блога и быть всегда в курсе всех новых статей и уроков!
Подписаться на обновления блога НОВИЧОК В ИНТЕРНЕТ на Ваш Email
С уважением, Людмила Винокурова