FastStone Capture — снятие скриншотов
Здравствуйте, мои дорогие читатели!
Продолжаем знакомиться с программой FastStone Capture.
Мы с Вами скачали эту программу и научились делать захват видео с экрана, а сегодня научимся создавать скриншоты.
Программа для снятия скриншотов FastStone Capture — позволяет делать очень красивые скриншоты, а также имеет ряд других полезных функций, которые мы обязательно рассмотрим.
Я Вам предлагаю 2 варианта изучения этого материала — текстовый (со скриншотами) и видео урок, который будет в конце данной статьи.
Эта программа для скриншотов у вас установлена и на рабочем столе имеется её ярлык. Нажимаем на него и открываем рабочую панель.
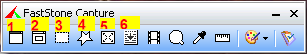
Первые шесть значков — это функции, которые позволяет сделать программа для скриншотов с экрана.
1. Захват активного окна — снимает то, что мы видим
2. Захват окна или объекта — можем снять либо всё окно, либо какой-то объект, который выделяется красным цветом
3. Захват прямоугольной области — мы можем выделить по желанию какую -то часть экрана прямоугольной области и сделать скриншот.
4. Захват произвольной области — мы можем выделять произвольно любую область и любой формы.
5. Захват всего экрана — можно сделать скриншот всего экрана (как видимой его части, так и невидимой).
6. Захват окна с прокруткой — предназначен для снятия скриншотов больших размеров с прокруткой, например, всей страницы сайта.
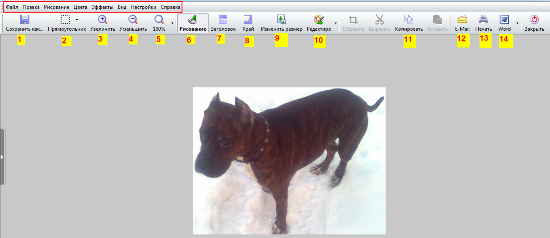
Когда мы сделали скриншот, он выводится на панель редактирования (если мы это указали в настройках), которые позволяет сделать эта программа для снятия скриншотов.
Мы видим нашу картинку и вверху панель, с помощью которой мы будем изменять её.
Я Вам кратко опишу все функции, которые позволяет сделать программа для скриншотов с экрана FastStone Capture в панели редактирования. Более подробно мы рассмотрим весь процесс в видео уроке.
1. Сохранить как — понятно, что после всех манипуляций мы можем дать имя картинке и сохранить её в указанную папку.
2. Здесь мы можем в изображении вырезать какую-то его часть, а также управлять им при помощи функции «Рука»
3. Увеличение скриншота
4. Соответственно уменьшение его
5. Здесь можно сделать размер рисунка в процентном соотношении к его истинному размеру.
6. Панель рисования — довольно-таки хороший набор инструментов: надписи, фигуры, рисование, выделения, картинки, стрелочки и т.д.
7. Заголовок — можно поставить какую-либо надпись (например, адрес Вашего блога) вверху или внизу скриншота.
8. Край — тут можно полностью преобразить свою картинку: сделать рваные края, тень, осветление, рамку, водяной знак.
9. Изменить размер — делаем нужный нам размер картинки
10. Редактировать — здесь можно подключать ещё какие-то редакторы, например Paint. В более ранних версиях надо этот редактор добавлять вручную с компьютера. В более поздних версиях программы — уже добавлен редактор Paint.
11. Обрезать, вырезать, копировать, вставить — эта часть панели поможет выделить какую-то часть картинки и работать с ней в других редакторах.
Чтобы функции «Обрезать» и «Вырезать» стали активны, надо просто выделить на изображении нужную часть с помощью мышки. Если нажмёте «Обрезать», то останется только выделенная часть, а если нажмёте «Вырезать», то эта выделенная часть, наоборот вырежется.
Вы можете нужную выделенную часть «Копировать» и отркрыть в Paint. Ту часть, которую копировали, можно потом «Вставить», например в вырезанную область.
12. Можем отправить готовое изображение кому-то по Е-mail через Microsoft Outlook
13. Вывести его на печать
14. Отправить в Word, Power Point, на FTP-сервер.
Наверху (выделена красной рамкой) мы видим дополнительную панельку.
1. Файл — можем делать разные манипуляции с файлом — сохранять, открывать ранее сделанный, отправлять, закрывать.
2. Правка — набор функций редактирования. Здесь очень важны первые две функции «Отменить» (Undo) и «Повторить» (Redo). Можно вернуться назад и вперёд. Поэтому, если сделали что-то не так, есть возможность отменить этот шаг (или несколько).
3. Рисование — открывает панель рисования и заголовок, т.е дублирует основную панель.
4. Цвета — здесь можно преобразовывать цвета, а так же подсчитать какое количество цветов используется в этом изображении.
5. Эффекты — применить к картинке различные эффекты. Можно ко всей картинке, а можно только к определённой выделенной части.
6. Вид — дублирует основную панель, увеличение и уменьшение изображения
7. Натройки программы
8. Справка.
Помните, вначале я Вам говорила,что у этой программы есть ещё дополнительные полезные функции. Вот они
1. Экранная лупа — поможет различить на экране мелко написанные слова (и такое встречается на некоторых сайтах).
2. Пипетка — с помощью неё мы можем взять любой понравившийся нам цвет с любого ресурса. Или, например, Вы делаете в том же фотошопе что-то для своего сайта и Вы хотите, чтобы это что-то было под цвет Вашего сайта.
Просто берёте пипеткой этот цвет, сохраняете в буфер обмена и вставляете в палитру в фотошопе (в видео уроке можете увидеть как это делается).
3. Линейка — а вот без этого инструмента просто не обойтись, если надо померить размеры сайдбара Вашего сайта, видео и т.д.
Также в этой программе мы можем перевести наш скриншот в формат PDF.
Итак, друзья, кто захотел более подробно разобраться в программе и увидеть всё наглядно — для Вас видео урок. Смотрите и сразу же повторяйте.
Ну, как вам эта программа для скриншотов? Мне очень нравится! А Вам?
Но если Вы работаете на чужом компьютере, на котором нет такой программы,то, Вы должны помнить, что есть альтернатива — мы с Вами недавно разбирали как можно сделать скриншот онлайн при помощи расширения Google Chrome и даже получить ссылку на него.
Удачи Вам и красивых качественных скриншотов!
С уважением, Людмила Винокурова