Нужно ли делать 404 страницу?
Здравствуйте, мои дорогие читатели!
Недавно мой друг и активный читатель моего блога Николай Чернов задал мне вопрос — «Нужно ли делать 404 страницу и зачем она нужна?»
Сегодня, друзья, я расскажу как создать 404 страницу и объясню зачем её вообще надо делать.
Итак, представьте, человек горит желанием попасть на Ваш блог, чтобы почитать какую-то интересную статью.
Но…. вводит неправильно адрес странички или Вы что-то меняли на блоге и эта страница стала недоступна (временно или постоянно), и человек видит неказистую надпись «ошибка 404 страница не найдена«.
Кто-то упорный, возможно, продолжит поиски на Вашем блоге, но бОльшая часть читателей, просто закроют страницу и благополучно забудут о Вашем чудесном блоге, продолжив искать информацию на других ресурсах.
И мы потеряем потенциальных, может быть постоянных, читателей.
Поэтому наша задача заключается в том, чтобы не отпустить человека просто так, а предложить ему разные варианты — поискать статью через форму поиска, зайти в карту сайта и заинтересовать последними статьями блога. Т.е. всё сделать для того, чтобы наш потенциальный читатель остался на блоге.
Вот под эту задачу мы и будем делать страницу 404 на блогах, сделанных на движке WordPress.
Я долго мудрила с этой страницей — подбирала цвет, размер, положение. В итоге у меня получилась вот такая 404 страница.
Сразу оговорюсь, что в разных темах код может немного изменяться. Вот, например, когда я делала страницу Николаю — у него этот код выглядит так.
В его теме код выглядит идеально, а в моей, как Вы видите, форма поиска ушла влево, хотя код один и тот же.
Давайте перейдём непосредственно к тому, как создать 404 страницу.
Чтобы Вам долго не копаться в кодах, я решила дать Вам свой код, а потом мы просто изменим мои данные на Ваши.
Идёте в Вашу админку блога — «Внешний вид» — «Редактор». Справа в шаблонах находите «Шаблон ошибки 404 (404.php)». Нажимаете на этот шаблон. В средней части увидите код этой страницы.
Скопируйте этот код и сохраните в блокноте на тот случай, если, вдруг, что-то пойдёт не так и надо будет вернуть всё на место (а лучше попробуйте вначале на тестовом блоге).
Далее удалите свой код и вставьте вот этот
<?php get_header(); ?> <div id="container"> <div id="content"> <div class="postwrap"> <h2> <div align="center"><img src="http://komandalider.ru/img/404.jpg"></div> </h2> <h2 align="center" class="style7"<b>SORRY! Но этой страницы больше с нами нет.... </b></h2> <h3 align="center" class="style7"<b>Поищите ее через эту форму поиска:</b></h3> <div align="center"><?php $search_text = empty($_GET['s']) ? "Поиск" : get_search_query(); ?> <div id="search"> <form method="get" id="searchform" action="<?php bloginfo('home'); ?>/"> <input type="text" value="<?php echo $search_text; ?>" name="s" id="s" onblur="if (this.value == '') {this.value = '<?php echo $search_text; ?>';}" onfocus="if (this.value == '<?php echo $search_text; ?>') {this.value = '';}" /> <input type="image" src="<?php bloginfo('template_url'); ?>/images/search.gif" style="border:0; vertical-align: top;" /> </form></div></br> <h3 align="center" style="font-weight: bold; color: #F00;">А лучше пройдите в раздел</h3> <h3 align="center"><b><a href="http://inetnovichok.ru/karta-sayta/" target="_blank"><b>ВСЕ СТАТЬИ БЛОГА</b></a></h3> <h3 align="center" class="style7"<b> И найдете там много интересной информации по Вашему запросу!</b></h3></br> <p align="center"><b>А ЭТО ССЫЛКИ НА 5 ПОСЛЕДНИХ СТАТЕЙ БЛОГА:</b></p> <h4><div align="center"><?php get_archives ('postbypost', 5); ?></div></h4> <h4><div align="right"><b>С уважением, <a href="http://inetnovichok.ru/">Людмила Винокурова</a></b></div> </h4> </div> </div> <aside id="sidebar"> </div> <?php get_footer(); ?>
Внизу нажмите «Обновить файл». Чтобы проверить как выглядит страница 404, надо неправильно ввести название любой Вашей статьи (я просто ввела статью без названия рубрики).
Перед Вами откроется страница идентична моей. Сейчас Вам надо изменить мои данные на свои.
Вначале подготовьте свою уникальную картинку, которую Вы вставите вместо моей. Загрузите картинку на свой хостинг, например, через админку своего блога — «Медиафайлы» — «Добавить новый» — «Выберите файл» (откроется проводник Вашего компьютера и Вы нажимаете на уже подготовленную картинку) и «Загрузить».
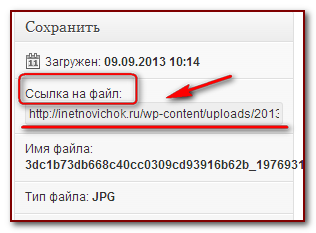
Далее в библиотеке медиафайлов находите эту картинку, нажимаете на неё, откроется страничка редоктирования. Справа Вы видите ссылку на файл
Копируйте эту ссылку и сохраните в блокнот (так же Вы можете взять ссылку на картинку, поместив её в фотохранилище онлайн).
Далее в этой части кода осторожно от кавычек до кавычек удаляем мою ссылку на картинку (кликабельно)
и вставляем Вашу ссылку на картинку, которую Вы сохранили в блокнот. Будьте внимательны — свою ссылку вставлять строго между кавычек!
Далее Вам нужно заменить мою ссылку на свою карту сайта (кликабельно)
Также осторожно убираете мою ссылку и вставляете между кавычками ссылку на свою карту сайта. Если Ваша страничка называется «Карта сайта», то убираете «Все статьи блога» и пишите Карта сайта.
Теперь остался последний штрих (кликабельно)
вместо моего имени — вводите своё, а вместо моего блога — ссылку на главную страницу своего блога.
Обновляете страничку 404 и любуетесь плодами своего труда!
Теперь Вы знаете как создать 404 страницу. И, если даже человек ошибётся, то вместо серенькой и неинформативной записи — ошибка 404 страница не найдена, он увидит множество альтернатив и останется на Вашем блоге!
С глубоким и искренним уважением к Вам, Людмила Винокурова