Как сделать ссылку активной
Здравствуйте, друзья!
Одна из читательниц моего блога задала мне вопрос, чтобы я объяснила как сделать ссылку активной.
Я не стала откладывать эту тему в долгий ящик и сегодня мы с Вами научимся это делать.
Активной ссылку можно сделать двумя способами
Способ 1 Вы работаете в каком-нибудь редакторе, там где есть возможность вставить гиперссылку. Давайте разберём на примере блога
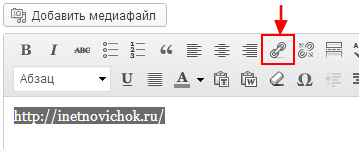
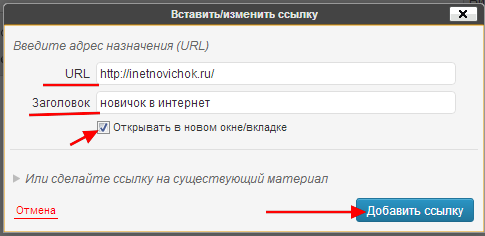
У Вас есть неактивная ссылка. Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко
В первое поле вводим ссылку, которую хотим сделать активной, во второе поле заголовок, соответствующей этой ссылке (лучше, чтобы это было ключевое слово). Обязательно поставьте галочку, чтобы эта ссылка открывалась в новом окне и нажмите «Добавить ссылку». Ура! Ваша ссылка стала активной!
Также ссылку можно СПРЯТАТЬ ПОД СЛОВО.
Делается это идентично. Вы выделяете слово, под которое хотите спрятать какую-нибудь ссылку. Допустим, это будет слово СМОТРИ ЗДЕСЬ. Вы выделяете слово — смотри здесь. Нажимаете значок цепи. Вводите URL ссылки, на которую должен перейти читатель. И это слово станет ссылкой.
Теперь, если человек нажмёт на это слово, то перейдёт туда, куда ведёт данная ссылка.
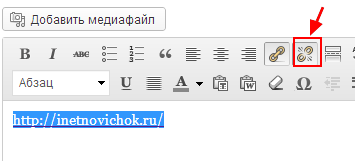
Если Вы захотите, наоборот, активную ссылку сделать НЕАКТИВНОЙ, то снова выделяете её и нажимаете на значок разорванной цепи
И ссылка сразу же становится неактивной (или слово перестаёт быть ссылкой)
Способ 2 Можно сделать ссылку активной при помощи html кода. Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Например, мы хотим сделать активной ссылку http://inetnovichok.ru/.
Пишем такой html код
<a href="http://inetnovichok.ru/"target="_blank ">http://inetnovichok.ru/</a>
Вместо http://inetnovichok.ru/ Вы прописываете в первом и втором случае свою ссылку, которую хотите сделать активной.
target=»_blank » обозначает, что ссылка откроется в новом окне.
Если Вы захотите спрятать ссылку под слово, то html код будет выглядеть таким образом:
<a href="http://inetnovichok.ru/"target="_blank ">Смотреть здесь</a>
В первом случае Вы пишете ссылку, которую Вы хотите спрятать под слово, а во втором случае — то слово, под которое будете прятать ссылку. Это будет выглядеть так:
Ну, вот, вобщем-то и всё. Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Также вы можете сделать картинку ссылкой.
ФРАЗА ДНЯ
В тюрьме столько не сидят, сколько мы — в блогах
C уважением, Людмила Винокурова