Ротатор баннеров просто!
Здравствуйте, друзья!
Мои дорогие читатели постоянно дают мне всевозможные идеи для написания статей и вот сегодня эта статья тоже написана по просьбе моей очаровательной читательницы.
Хотя, судя по комментариям, её уже ждут многие мои друзья.
Темой нашей сегодняшней беседы будет ротатор баннеров.
Я дико извиняюсь, что заставила Вас ждать, мои хорошие, просто хотела подобрать для Вас наиболее простой вариант, чтобы было легко и просто даже для новичков.
Думаю, что Вы уже знаете зачем нужен такой ротатор баннеров на Вашем блоге?
Он позволяет поместить несколько баннеров в одно место и показывать их друг за другом, что очень экономит место на Вашем ресурсе.
В ротаторе могут быть баннеры с рекламой Ваших инфопродуктов или с партнёрскими программами, а может быть просто картинки-ссылки, ведущие на другие страницы Вашего же блога или блоги Ваших друзей. Я, думаю, если подумать, придёт немало идей как применить ротатор.
Сегодня мы рассмотрим 2 простых варианта установки ротатора — при помощи онлайн сервиса и при помощи простого скрипта.
Прежде, чем создавать ротатор, подготовьте картинки (баннеры). Картинки должны быть все одинакового размера.
Если Вы хотите вставить ротатор в сайдбар блога, то померяйте его ширину (это можно сделать при помощи линейки программы FastStone Capture). Определив ширину и высоту картинки, подгоните все баннеры под этот размер.
Изменить размер картинки можно во многих программах, которые мы уже рассматривали с Вами, например в простой программе Picture Manager Microsoft Office, которая входит в пакет Microsoft Office и есть на Вашем компьютере. В этой программе можно не только изменить размер, но и обрезать лишнее при необходимости.
Когда картинки будут готовы, дайте им имя (только НЕ на русском языке), загрузите их себе на хостинг в корневую папку public.html. И у Вас будут готовые ссылки на эти картинки.
Также картинки можно загрузить через админ-панель Вашего блога — «Медиафайлы» — «Добавить новый» и взять ссылки на картинки.
Для удобства запишите ссылки в какой-нибудь файл, например Блокнот. Туда же подготовьте и запишите ссылки, на которые будут перенаправлять баннеры.
Когда всё будет готово, приступайте к установке ротатора баннеров.
Вариант 1
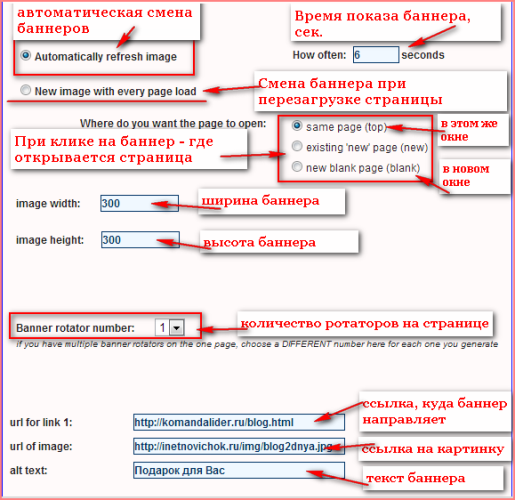
С помощью сервиса http://www.htmlbasix.com/banner.shtml
Этот сервис англоязычный, но я Вам даю расшифровку, хотя если пользуетесь браузерами Гугл Хром или Яндекс, то легко можете перевести.
Аналогично заполняете поля и для остальных баннеров. Можете заполнить все поля (для всех 10-ти баннеров), можете ограничиться и двумя-тремя, как пожелаете.
Когда заполните все поля, нажимаете кнопку «Generate». На новой странице откроется html-код, который Вы копируете и вставляете в то место на блоге, где хотите видеть ротатор.
У многих блоггеров ротаторы, сделанные в этом сервисе прекрасно работают, но так как у меня всегда всё не так как у людей, то, естественно, у меня не работает.
Поэтому для себя я нашла другой вариант, которым и поделюсь с Вами.
Вариант 2
При помощи скрипта.
Так как я особо в скриптах не разбираюсь, то искала вариант наиболее простой. Кстати, перебирая различные варианты,настолько увлеклась,что решила — когда закончится лето обязательно изучу курс Евгения Попова JavaScript и jQuery, это на самом деле революционные технологии! С помощью их можно будет делать интересные вещи на блоге.
Ну, а пока поставим простой незамысловатый ротатор.
Вот скрипт ротатора баннеров.
<script type="text/javascript"><!-- $rotator = { banners: [ {url: 'http://komandalider.ru/blog.html', img: 'http://inetnovichok.ru/img/blog2dnya.jpg', title: 'ПОДАРКИ ДЛЯ ВАС'}, {url: 'http://1000-k.ru/op/go/ledyboss/p/1000moneyel', img: 'http://inetnovichok.ru/img/Borisov.jpg', title: 'Стань тысячником и заработай на блоге'}, {url: 'http://1popov.ru/partner66/disc11', img: 'http://inetnovichok.ru/img/Popov.jpg', title: 'JavaScript и jQuery - революционные технологии'}, {url: 'http://1popov.ru/partner66/disc1', img: 'http://inetnovichok.ru/img/Popov2.jpg', title: 'ВСЕ ТЕХНИЧЕСКИЕ МОМЕНТЫ'} ], options: { width: '300', height: '300', target: '_blank', time: 4000 }, num: 0, exec: function(id){ document.getElementById(id).innerHTML = '<a href="' + this.banners[this.num].url + '" title="' + this.banners[this.num].title + '" target="' + this.options.target + '"><img src="' + this.banners[this.num].img + '" width="' + this.options.width + '" height="' + this.options.height + '" alt="' + this.banners[this.num].title + '"><\/a>'; if(this.num < this.banners.length - 1){ this.num ++; }else{ this.num = 0; } }, ready: function(id){ var loadevent = window.onload; window.onload = function(){ if(typeof loadevent == 'function') loadevent(); $rotator.exec(id); window.setInterval(function(){ $rotator.exec(id); }, $rotator.options.time); } } } $rotator.ready('banner'); //--> </script>
Советую Вам скопировать его в Блокнот и там провести изменения под себя, а потом уже готовый вставлять себе на блог.
Итак, Вы видите, что этот скрипт с моими ссылками, Вам их нужно заменить на свои.
В массиве banners находится 4 моих баннера, где URL — это ссылка, на которую ведёт баннер, img — ссылка на картинку, title — текст, который будет отображаться при наведении курсора.
Вы осторожно в Блокноте удаляете мои ссылки и вставляете свои. Смотрите внимательно, чтобы ссылки были внутри одинарных кавычек.
Можете, по желанию, добавлять ещё баннеры или убирать.
В объёкте options, поставьте размеры своих картинок: width — ширина, height — высота. А также time — время показа одного баннера (у меня стоит 4000 — это 4 сек.), можете выставить своё значение.
А target известное уже Вам значение — где будет открываться страница, если человек кликнул по баннеру, _blank — новое окно, top — в этом же окне.
Когда Вы сделали изменения, то копируете этот код, идёте в админ-панель своего блога «Внешний вид» — «Редактор» — файл header.php
И ПЕРЕД закрывающимся тегом </head> вставляете этот код. Нажимаете «Обновить файл».
Желательно, конечно, перед манипуляциями с кодом скопировать содержимое файла header.php в Блокнот. Так, на всякий случай. Вдруг что-то пойдёт не так, чтобы можно было потом его восстановить.
Далее, определяетесь куда Вы поставите ротатор. Если это сайдбар, то в админке блога «Внешний вид» — «Виджиты» берёте новый виджит «Текст» и вставляете туда этот код
<div id="banner">
Нажимаете «Сохранить». Обновляете страничку своего блога.
Ротатор баннеров должен начать работать сразу же.
Ну, вот, друзья, и всё. Вроде написано много, но когда начнёте делать, всё это делается быстро и трудностей возникнуть не должно.
Если же всё-таки что-то пойдёт не так — пишите в комментариях, попробуем разобраться.
С глубоким и искренним уважением к Вам, Людмила Винокурова